For the establishing shot at the start of my film I wanted a camera move. I could have done a straight track in like my previous Haunted House shot but I had in mind something a little more dramatic.
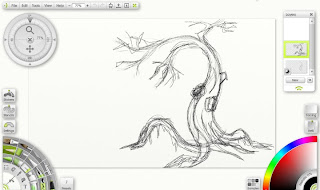
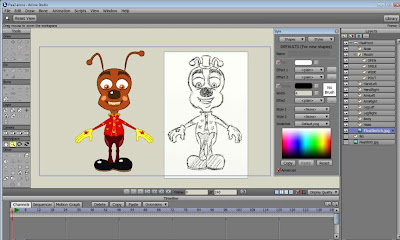
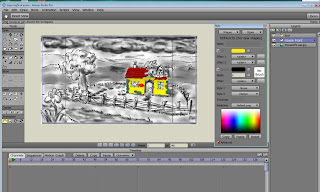
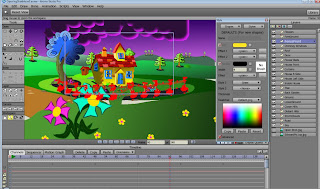
I loaded my rough storyboard image into Anime Studio and began tracing.
I loaded my rough storyboard image into Anime Studio and began tracing.

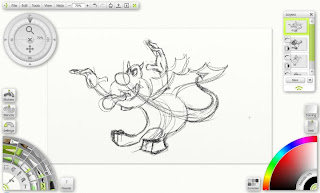
It soon became apparent that my rough storyboard image wouldn't be good enough for tracing when it came to the finer details so I created a layout drawing and continued from that tracing all the elements on to separate layers.



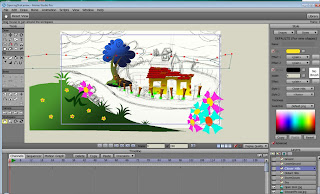
Once this was done I could construct the camera move. To start the illusion the two layers of hills on the lowest levels (at the back) were keyed at the start of the shot then dragged to the left and keyed on the final frame. This meant they now panned to the left. The bank in the foreground (with the flowers on) was panned to the right. This already gave the rough impression that the camera was moving around the house.
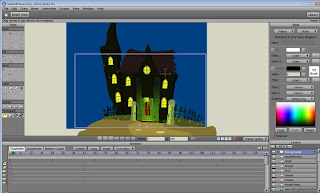
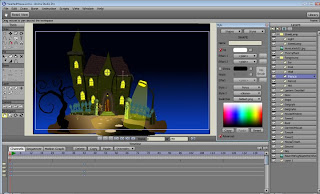
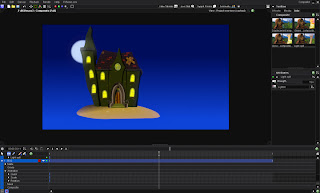
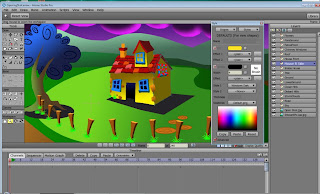
The most complicated part of the process was animating the house. I wasn't too concerned with the other objects in the scene as I didn't mind the trees etc appearing flat. The image below is of the final frame of the animation roughed in before various tweaks took place. You will notice that I zoomed the camera in too.
The most complicated part of the process was animating the house. I wasn't too concerned with the other objects in the scene as I didn't mind the trees etc appearing flat. The image below is of the final frame of the animation roughed in before various tweaks took place. You will notice that I zoomed the camera in too.

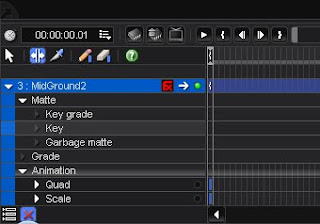
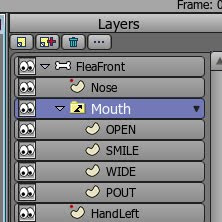
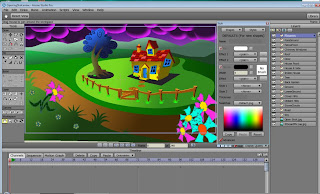
The house itself was constructed as below. The main part (front) was on one layer and the two sides on a separate two layers. I started by using the tools in Anime Studio (Perspective , Scale, Magnet, Move Point Tool etc) to get the house into it's final angle of viewing it from it's left side. The right side of the house is visible at the start of the shot but the left side is hidden beneath the front layer of the house. It was 'simply' a matter of scaling down the right side of the house and hiding it and scaling up the left side and revealing it as the house turned. There are surprisingly few keyframes involved.
Of course, for any other parts of the house where you see firstly the right side and then the left side I had to hide the left side at the start of the shot and reveal in a similar manner. A bit of point animation and tweaking and the final illusion seems quite effective.
Of course, for any other parts of the house where you see firstly the right side and then the left side I had to hide the left side at the start of the shot and reveal in a similar manner. A bit of point animation and tweaking and the final illusion seems quite effective.

For the cloud lightning I simply created a few white shapes with blurred edges on a layer above the clouds and animated them fading in and out in sequence.

I rendered each element out separately from Anime Studio as an image sequence (Targa's) with Alpha Channel. Note that if you render out to a QuickTime file you will need to make sure you select a codec (such as Animation) that has 'Millions of Colours +. The '+' being the Alpha Channel. I render to Targa's as still images always look cleaner to me and automatically contain the Alpha Channel.
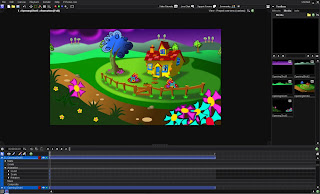
The elements were imported one at a time into my compositing software Vision Lab.
The elements were imported one at a time into my compositing software Vision Lab.

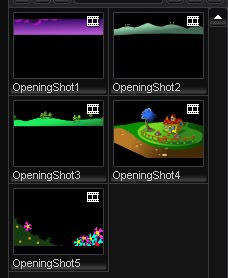
Below you can see the separate elements in the Media Pool as they imported into Vision Lab.

After adjusting colours a little and adding light spill around some of the elements and a bit of blur etc (especially on the foreground bank) I exported the composited animation as separate images again to be imported into VirtualDub and saved out as an Avi for use in my video editing software.

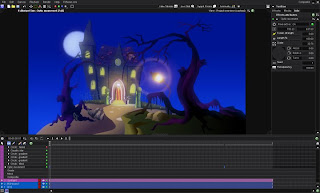
The final shot....
That's it for this time. If you have any questions please ask and I will do my best to answer.
All text and images (c) 2010 Dale Hemenway